
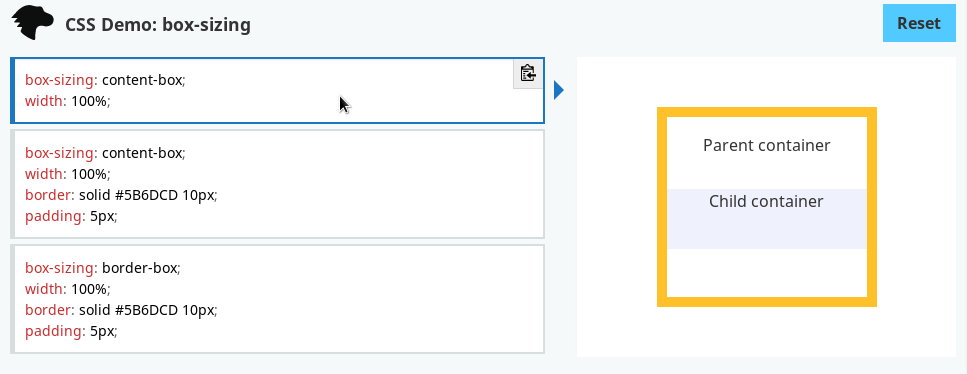
CSS Box Model - Lecture notes 1-3 - ڈ Previous Next ډ CSS Box Model The CSS Box Model All HTML - Studocu
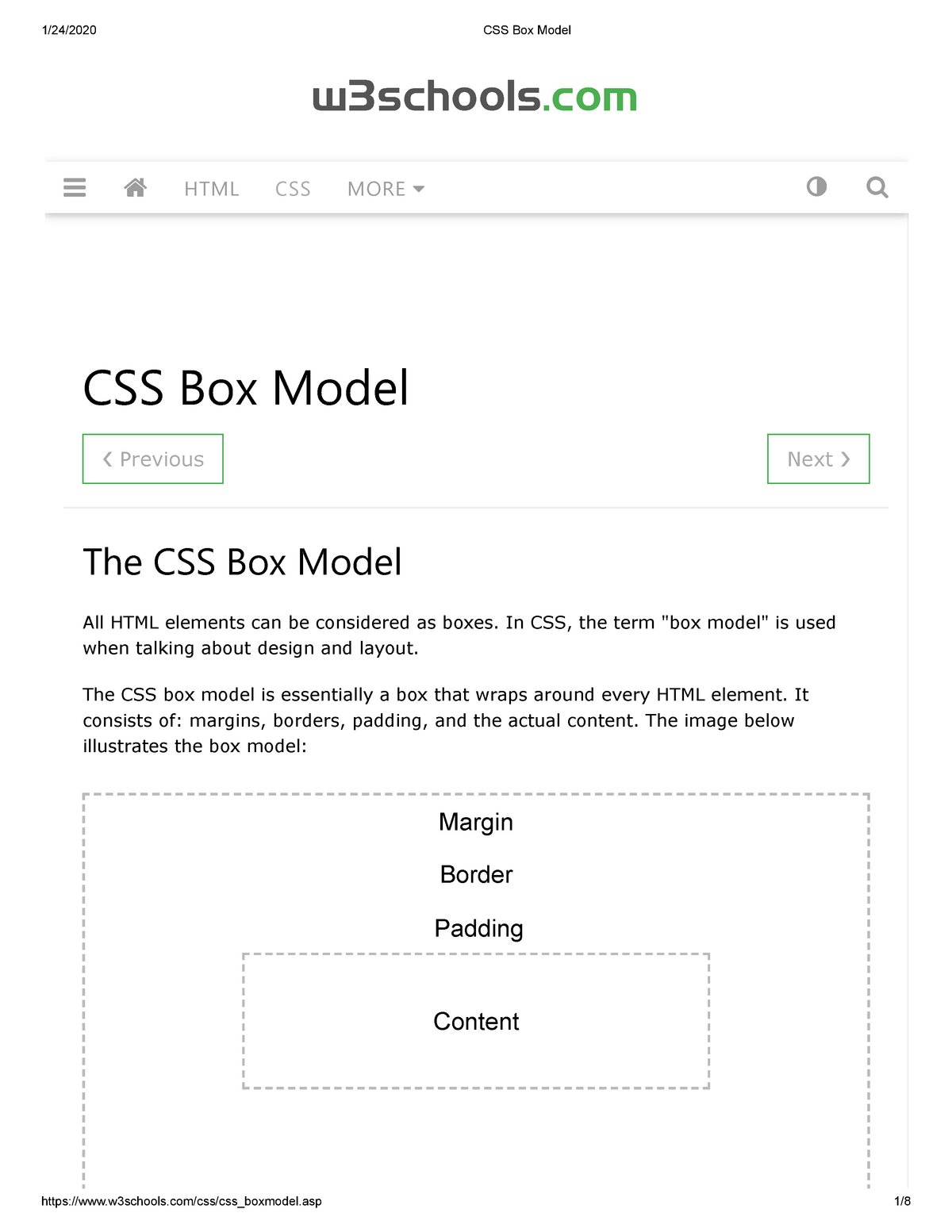
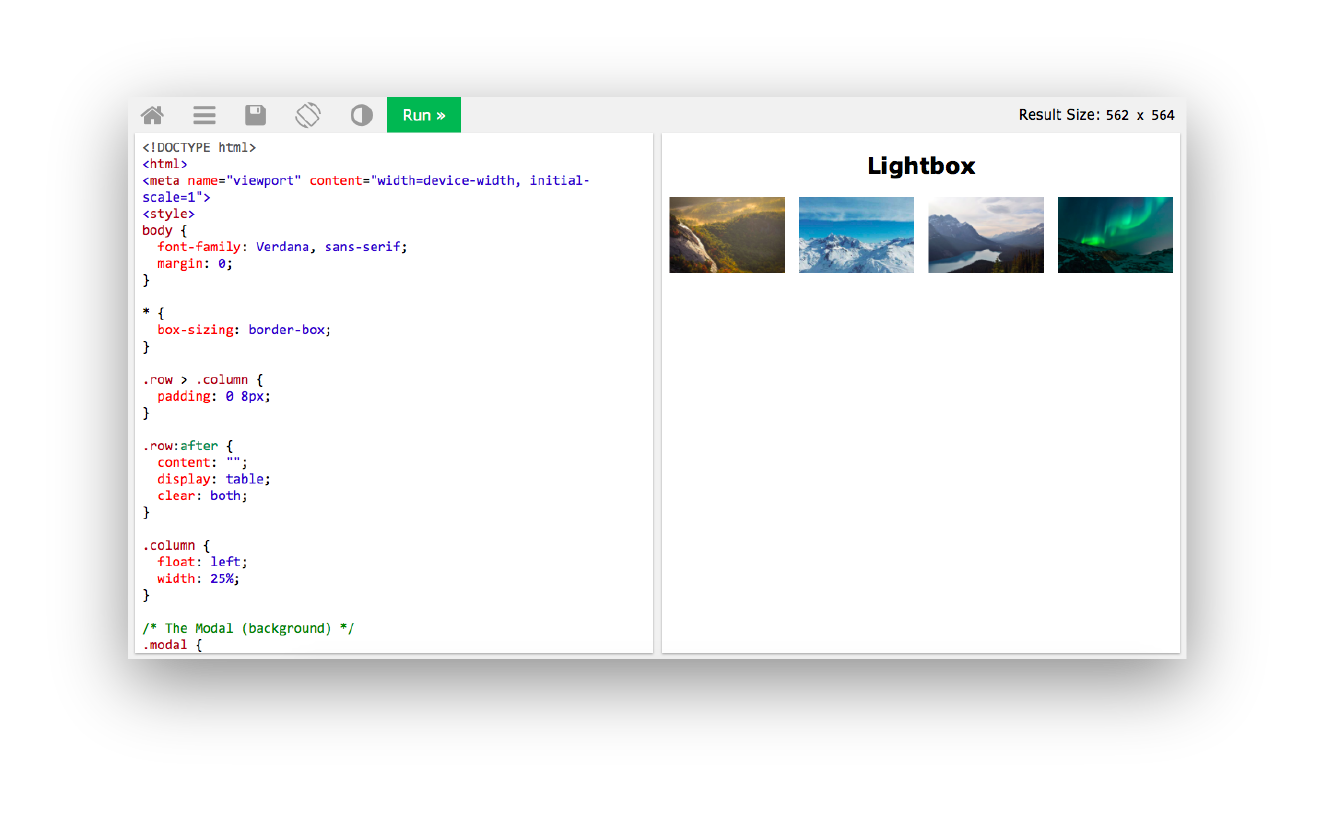
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/afbe6560599595542dac4cce75dda7f76d9af52f-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com

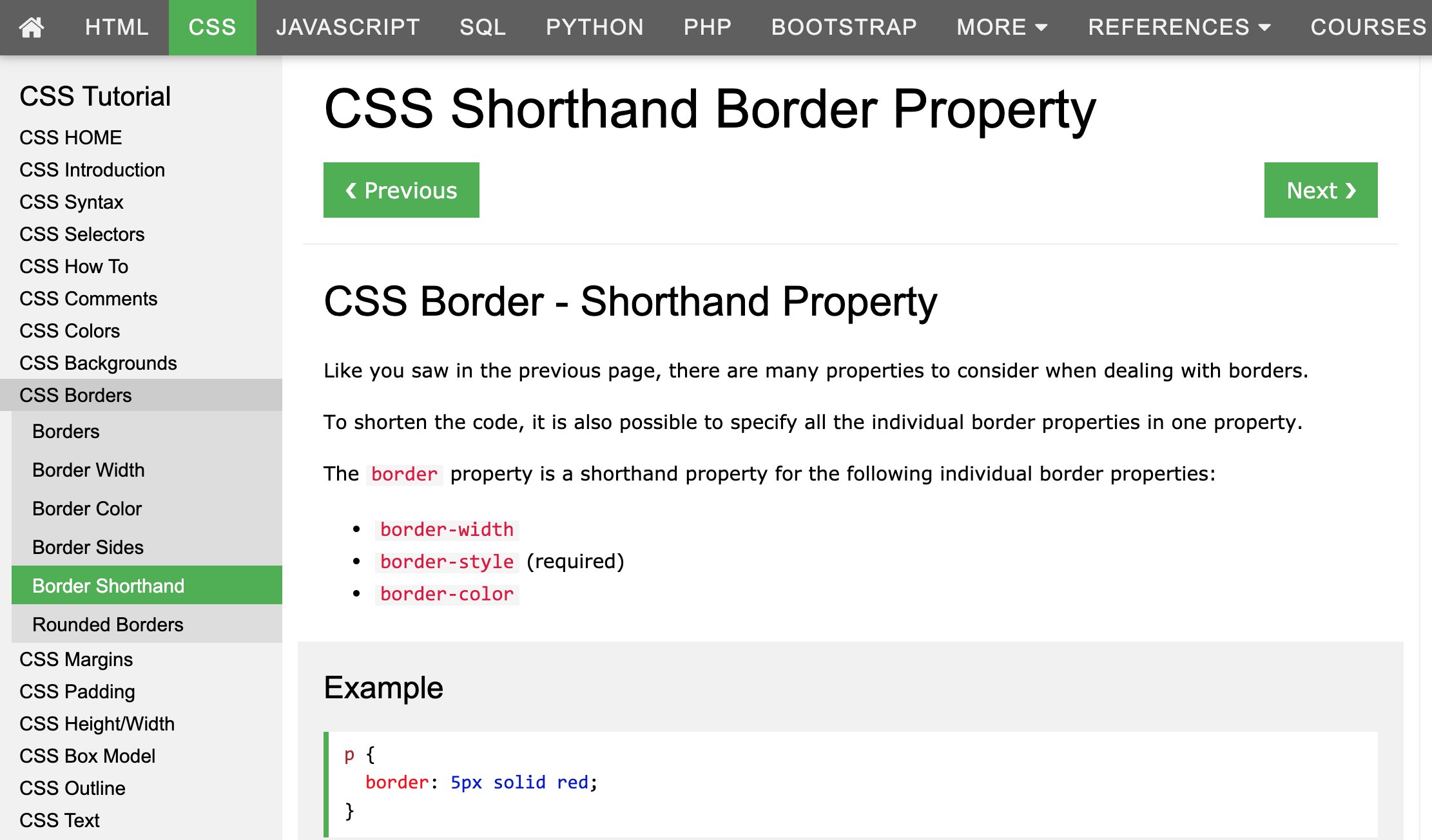
Dr. Alicia Viera on Twitter: "#Day70 of my #100DaysOfCode! Continued reviewing #CSS Borders in the #W3Schools Tutorial - Learning as much as I can before heading back to the #freeCodeCamp "Responsive Web
















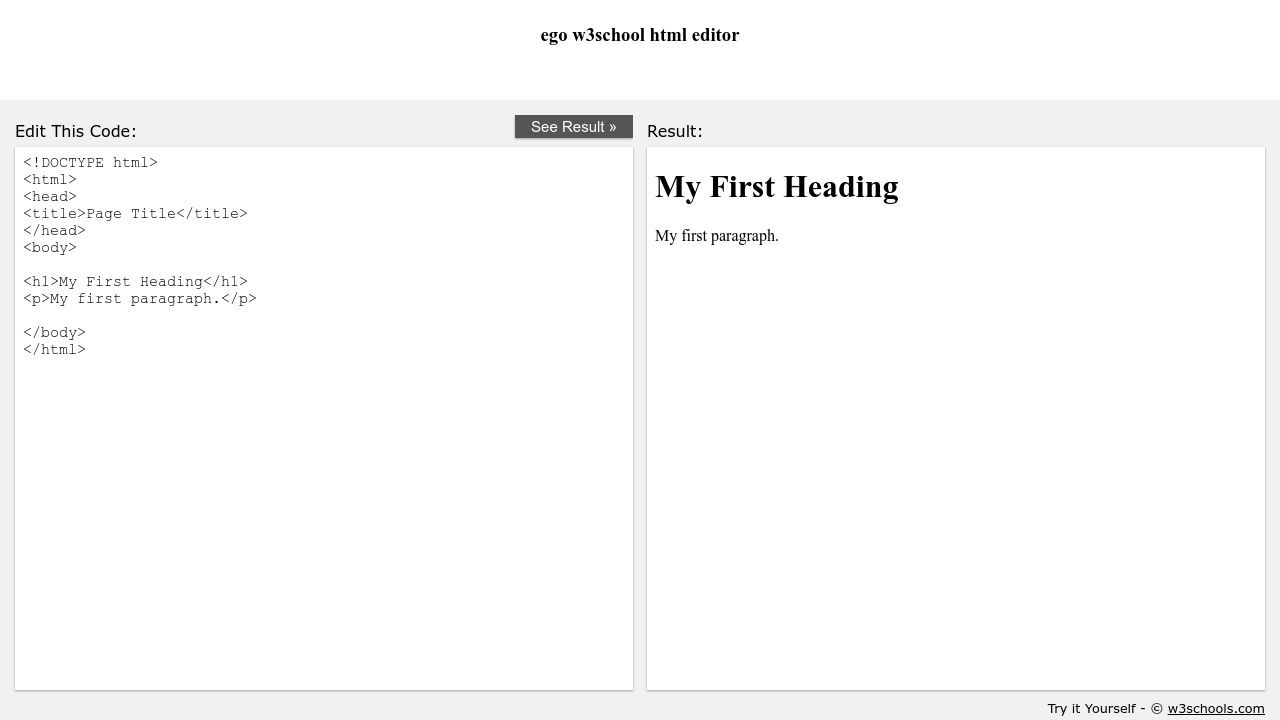
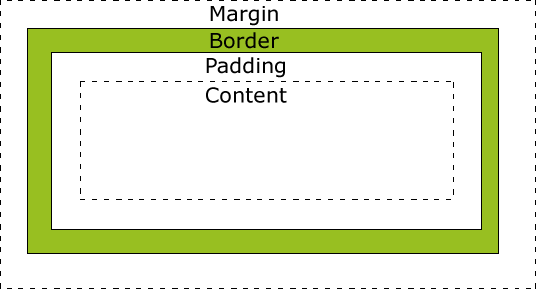
![Tip] fixed DIV 내부의 padding 값을 가지는 ellipsis DIV 정렬하기 :: 소림사의 홍반장! Tip] fixed DIV 내부의 padding 값을 가지는 ellipsis DIV 정렬하기 :: 소림사의 홍반장!](https://t1.daumcdn.net/cfile/tistory/2476814F55DAC12824)